
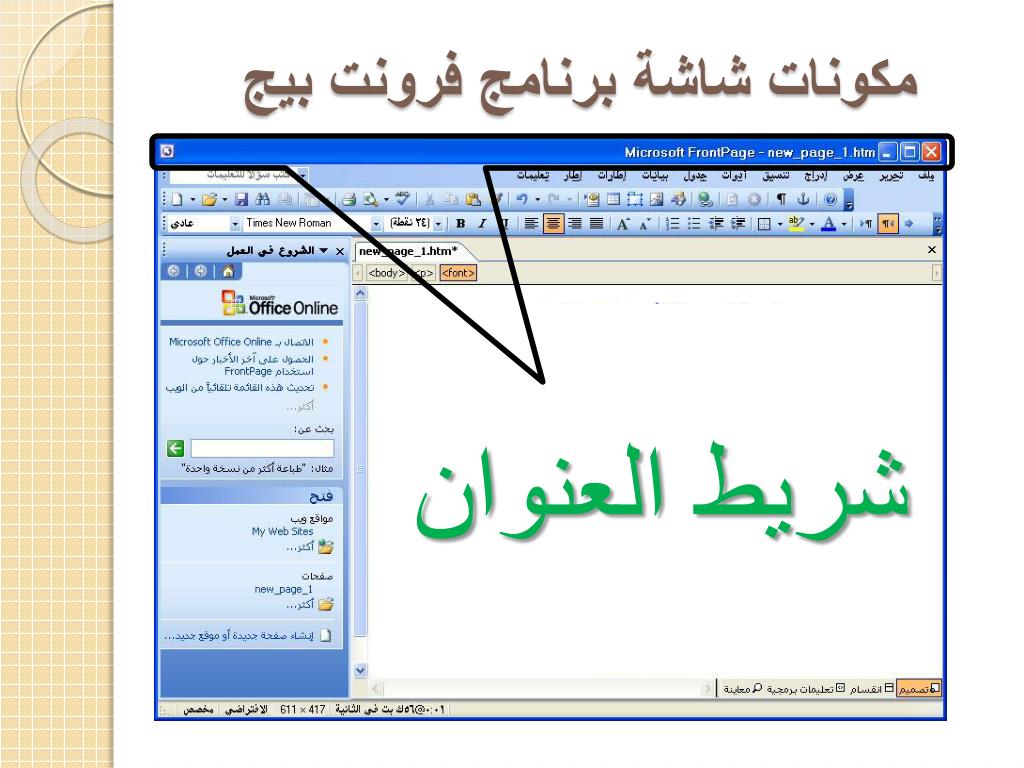
**سطر العنوان**
{

|}
سطر العنوان هو عنصر أساسي في أي صفحة ويب، وهو جزء من رمز HTML الذي يوفر معلومات حول محتوى الصفحة إلى محركات البحث والمستخدمين. يظهر سطر العنوان في شريط عنوان المتصفح، كما يظهر في نتائج محركات البحث، وبالتالي فهو يلعب دورًا مهمًا في تحسين محركات البحث (SEO) وتجربة المستخدم.



ما هو سطر العنوان؟

سطر العنوان هو عنصر في رمز HTML الذي يحدد عنوان صفحة الويب. يتم تعريفه بواسطة عنصر
، والذي يمكن أن يحتوي على ما يصل إلى 60 حرفًا. يجب أن يكون سطر العنوان وصفًا موجزًا ودقيقًا لمحتوى الصفحة، وأن يتضمن الكلمات الرئيسية ذات الصلة.</text></p>
<p></p></p>
<p><h2>أهمية سطر العنوان</h2></p>
<p><p><br />
<text>لسطر العنوان أهمية كبيرة للصفحات التالية:</text><br />
</p><br />
<ul><br />
<li>تحسين محركات البحث: يساعد سطر العنوان الأمثل محركات البحث على فهم موضوع الصفحة وفهرستها بشكل صحيح، مما يؤدي إلى تحسين ظهورها في نتائج البحث.</li><br />
<li>تجربة المستخدم: يوفر سطر العنوان للمستخدمين فكرة واضحة عن محتوى الصفحة، مما يساعدهم على تحديد ما إذا كانت الصفحة ذات صلة باحتياجاتهم.</li><br />
<li>وسائل التواصل الاجتماعي: عند مشاركة الصفحات عبر وسائل التواصل الاجتماعي، غالبًا ما يستخدم سطر العنوان كنص رابط أو عنوان منشور، وبالتالي فإنه يؤثر على مدى انخراط المستخدمين.</li><br />
</ul></p>
<p><h2>قواعد كتابة سطر عنوان جيد</h2></p>
<p><p><br />
<text>لتحسين سطر العنوان، اتبع القواعد التالية:</text><br />
</p><br />
<ul><br />
<li>حافظ على الاختصار: يجب ألا يتجاوز سطر العنوان 60 حرفًا، بما في ذلك المسافات.</li><br />
<li>استخدم الكلمات الرئيسية: أدرج الكلمات الرئيسية ذات الصلة في سطر العنوان لتعزيز تحسين محركات البحث.</li><br />
<li>كن دقيقًا وواضحًا: استخدم لغة واضحة وموجزة لوصف محتوى الصفحة بدقة.</li><br />
<li>تجنب تكرار الكلمات: تجنب تكرار الكلمات أو العبارات في سطر العنوان.</li><br />
<li>اجعلها جذابة: اكتب عنوانًا جذابًا يلفت انتباه المستخدمين.</li><br />
</ul></p>
<p><h2>الأخطاء الشائعة في كتابة سطر العنوان</h2></p>
<p><p><br />
<text>تجنب الأخطاء التالية عند كتابة سطر عنوان:</text><br />
</p><br />
<ul><br />
<li>طول السطر المفرط: قد تؤدي سطور العنوان الطويلة إلى قطعها في نتائج البحث أو في شريط عنوان المتصفح.</li><br />
<li>الكلمات الرئيسية المحشوة: لا تحشو الكلمات الرئيسية في سطر العنوان، حيث يمكن أن يؤدي ذلك إلى معاقبة الصفحة بسبب المحتوى المكرر.</li><br />
<li>اللغة الغامضة: تجنب استخدام لغة مبهمة أو غامضة في سطر العنوان، زیرا ذلك قد يجعل محركات البحث والمستخدمين في حيرة.</li><br />
<li>سطور العنوان المتكررة: يجب أن يكون لكل صفحة سطر عنوان فريد لا يتكرر في الموقع.</li><br />
</ul></p>
<p><h2>أدوات تحسين سطر العنوان</h2></p>
<p><p><br />
<text>هناك العديد من الأدوات التي يمكن أن تساعدك في تحسين سطر العنوان، بما في ذلك:</text><br />
</p><br />
<ul><br />
<li>مُحسّن سطر العنوان من جوجل: توفر أداة جوجل المجانية هذه اقتراحات حول كيفية تحسين عناوين صفحات الويب.</li><br />
<li>เครื่อง تحليل سطر عنوان Moz: تقدم هذه الأداة تحليلًا متعمقًا لسطور العنوان، بما في ذلك التقييم والاقتراحات.</li><br />
<li>مُحسّن سطر العنوان من Yoast SEO: تُعد هذه الأداة جزءًا من برنامج Yoast SEO الشهير لمستخدمي WordPress، وتقدم توصيات حول تحسين سطور العنوان.</li><br />
</ul></p>
<p><h2>خاتمة</h2></p>
<p><p><br />
<text>يُعد سطر العنوان عنصرًا مهمًا في تحسين محركات البحث وتجربة المستخدم. من خلال اتباع القواعد الموضحة أعلاه وتجنب الأخطاء الشائعة، يمكنك كتابة سطور عناوين فعالة ومُحسّنة لجميع صفحات الويب الخاصة بك. سيؤدي ذلك إلى تحسين ظهور صفحاتك في نتائج البحث، وجذب المزيد من المستخدمين، وزيادة معدل تحويلهم إلى عملاء محتملين.</text></p>
<p></p><br />
</scmarticle>
{ |}
|}
 |}
|}




 |}
|}