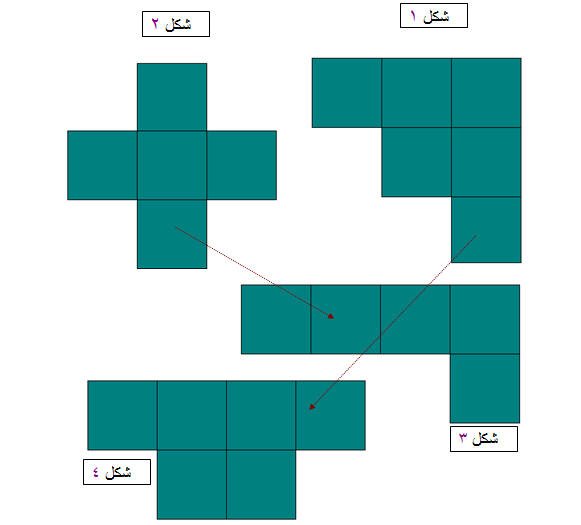
عند تفصيل القالب الذي في الصورة إلى أجزائه نحصل على

عند تفصيل القالب الموجود في الصورة إلى أجزائه، نحصل على العناصر التالية:

1. الرأس (Header)

يحتوي رأس القالب على المعلومات الأساسية المتعلقة بالموقع، مثل شعار الموقع واسم الموقع وشريط التنقل.


* يوفر الشعار هوية مرئية للموقع ويسمح للزوار بربط الموقع بسهولة.

* يحدد اسم الموقع الغرض الرئيسي للموقع ويخبر الزوار بما يمكن توقعه.

* يسمح شريط التنقل للزوار بالانتقال بسهولة بين صفحات الموقع المختلفة.
{ |}
|}
2. المحتوى الرئيسي (Main Content)
{ |}
|}
يحتوي المحتوى الرئيسي للقالب على المعلومات الرئيسية التي يريد الموقع نقلها إلى الزوار.
{ |}
|}
* يمكن أن يتضمن المحتوى الرئيسي مقالات أو مدونات أو صفحات منتجات أو أي معلومات أخرى يريد الموقع تقديمها.

* يجب أن يكون المحتوى الرئيسي واضحًا وموجزًا وسهل القراءة.

* قد يشمل المحتوى الرئيسي أيضًا صورًا أو مقاطع فيديو أو عناصر تفاعلية أخرى.
3. الشريط الجانبي (Sidebar)
{ |}
|}
يحتوي الشريط الجانبي على معلومات إضافية أو ثانوية تريد نقلها إلى الزوار.

* يمكن أن يتضمن الشريط الجانبي روابط إلى منشورات أو صفحات أخرى على الموقع.

* ويمكن أن يتضمن أيضًا أدوات مثل مربع البحث أو قائمة بآخر المقالات.

* يمكن أن يساعد الشريط الجانبي الزوار في العثور على معلومات إضافية أو اتخاذ إجراءات محددة.
4. التذييل (Footer)
يحتوي التذييل على معلومات حول الموقع، مثل معلومات حقوق الطبع والنشر وبيانات الاتصال.

* يوفر معلومات حقوق الطبع والنشر الحماية القانونية للمحتوى الموجود على الموقع.

* توفر بيانات الاتصال للزوار طريقة للاتصال بصاحب الموقع أو مسؤولي الموقع.
* قد يتضمن التذييل أيضًا روابط إلى صفحات التواصل الاجتماعي أو خرائط الموقع.
5. عناصر التصفح (Navigation Elements)
تسهل عناصر التصفح للزوار التنقل في الموقع والعثور على المعلومات التي يبحثون عنها.

* يمكن أن تشمل عناصر التصفح القوائم المنسدلة والقوائم الجانبية وأزرار التنقل.
{ |}
|}
* يجب أن تكون عناصر التصفح واضحة وسهلة الاستخدام.

* تساعد عناصر التصفح في تحسين تجربة المستخدم وتجعل الموقع سهل الاستخدام.

6. أدوات البحث (Search Tools)
تسمح أدوات البحث للزوار بالبحث عن محتوى محدد على الموقع.

* يمكن أن تشمل أدوات البحث مربعات البحث أو المرشحات أو الخرائط التفاعلية.

* يجب أن تكون أدوات البحث سهلة الاستخدام وتوفر نتائج دقيقة.

* تساعد أدوات البحث الزوار في العثور على المعلومات التي يحتاجون إليها بسرعة وكفاءة.
7. عناصر التفاعل (Interactive Elements)

تسمح عناصر التفاعل للزوار بالتفاعل مع الموقع وإبداء آرائهم.
* يمكن أن تشمل عناصر التفاعل النماذج والاستطلاعات وتعليقات المدونة.
* يجب أن تكون عناصر التفاعل واضحة وسهلة الاستخدام.

* تساعد عناصر التفاعل في إنشاء مجتمع وتعزيز المشاركة.
استنتاج
عند تفصيل القالب الموجود في الصورة إلى أجزائه، نحصل على مجموعة من العناصر التي تعمل معًا لإنشاء موقع فعال وسهل الاستخدام. كل عنصر له دور محدد يلعب في تجربة المستخدم ويوفر للموقع الهوية والوظيفة اللازمتين لإشراك الزوار وتحقيق أهدافه. يتمثل المفتاح في استخدام هذه العناصر بشكل فعال لإنشاء قالب متماسك وبديهي يعزز تجربة المستخدم ويساعد الموقع على النجاح.